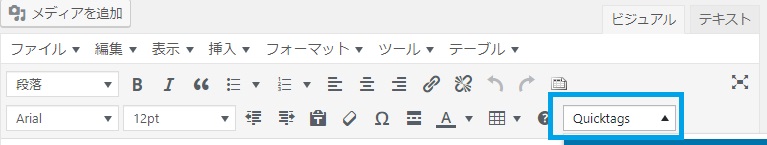
ビジュアルエディタの上のメニューに出ている「QuickTags」を使って簡単にショートコードを入力できます。
「QuickTags」はプルダウンで以下の通り
以下はプルダウンの順番に表示のサンプルです。
もくじ
関連記事(内部リンク)
 新年のご挨拶・一般社団法人西葛西地域振興協会
新年のご挨拶・一般社団法人西葛西地域振興協会
kanren id=”XXXX”
id=”” のダブルコーテーション内に 記事の個別IDを入れます。
他サイトへのリンク(外部リンク)
参考 テスト西葛西ドットコムsanko href=”URL” title=”ページタイトル” site=”サイト名” rel=”noopener” target=”_blank”
URL、ページタイトル、サイト名を入れます。
補足説明
注意書き
実線区切り
点線区切り
吹き出し 簡易版
西葛西ドットコム
初期値で西葛西ドットコム画像と名前を入れてあるバージョン
吹き出しに入れたい文章だけ入れればOK
吹き出し(右に顔)
[say img="顔画像のURL" name="名前" from="right"]ここに文[/say]・顔画像のURL:アップロードした画像アドレス
・名前:おなまえ
・ここに文:文章
画像はメディアを追加ボタンで通常通り追加しますが、「投稿に挿入」ではなく、その画像のアドレス(URL)をコピーして、img=”顔画像のURL” の「顔画像のURL」の文字に置き換えます。
【正解】ビジュアルエディタで見て、以下のようにリンクもなく、アドレスが黒字ならOK
[say img="https://nishi-kasai.com/wp-content/uploads/2019/02/fukidashi_riji.jpg" name="かわまん"]かわまんです![/say]
※吹き出し(左に顔)も同様
吹き出し(個人)別
個人別登録してある方はそのまま利用して下さい★
※ママさんは右側に画像





お話相手の吹き出しは「吹き出し(右に顔)」で画像・名前などを設定して下さい
参照:吹き出し(右に顔)の設定方法
img=”https://nishi-kasai.com/wp-content/uploads/2019/02/icon_twitter.jpg”
吹き出し(左に顔)

タイトル付水色枠
タイトル付注意枠
タイムライン
アコーデオン(開閉)
あいうえお
かきくけこ
open title=’タイトル’ 隠す内容
開閉時に表示したいタイトルと、開いたときに表示したい内容を入れます。